Badges
No artigo anterior vimos como configurar o Travis e AppVeyor para fazer todo o processo de build e deploy de um componente Nuget escrito em .Net Core. Agora veremos como podemos configurar “badges” em nosso repositório para exibir o status de build do nosso projeto.

Para isso vamos usar o shields.io pois ele permite que façamos algumas customizações escolhendo por exemplo um label, formato, tamanho, etc.
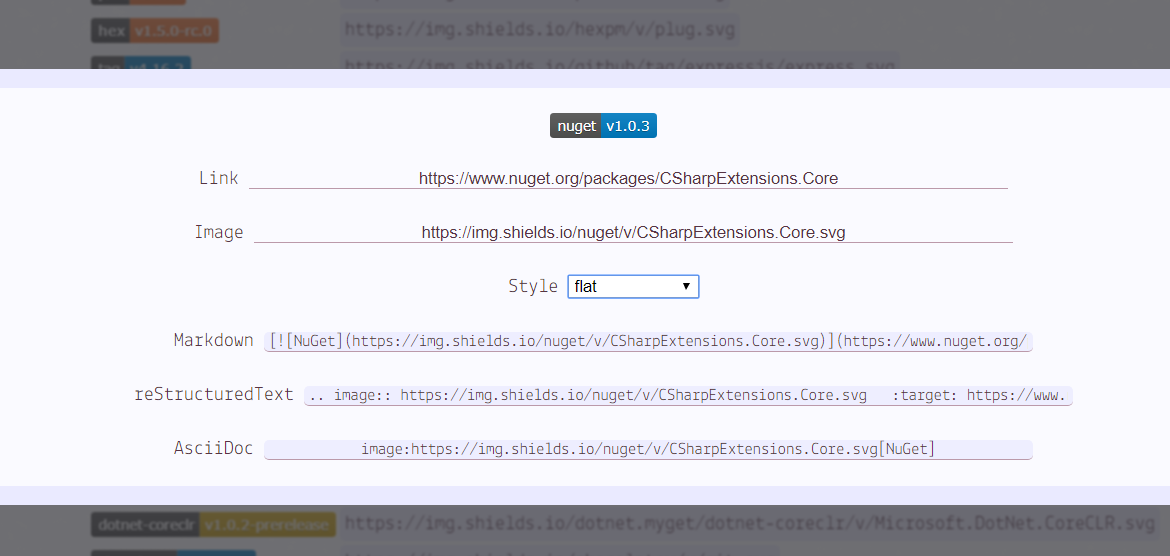
Acessando o shields.io, veremos uma lista enorme de badges que podemos usar, escolha a que melhor se adequa ao que você quer exibir e clique para editar. Eu escolhi as badges para exibir o status de build do Travis e AppVeyor, e também uma badge para exibir a última versão do pacote Nuget.
Para configurar a badge de status de build é necessário informar o profile e nome do projeto configurado no CI, e para a badge de Nuget basta informar o nome do pacote.

Copie o código Markdown que foi gerado e cole no arquivo README.md, conforme exemplo abaixo:
[](https://travis-ci.org/wellingtonjhn/csharp-extensions)
[](https://ci.appveyor.com/project/wellingtonjhn/csharp-extensions)
[](https://www.nuget.org/packages/CSharpExtensions.Core)
Após isso, as badges serão exibidas conforme a seguir.

Era isso, uma dica bem simples mas que deixa a “página inicial” de nossos repositórios com um aspecto bem legal.
Um grande abraço e até a próxima!